ゼロからはじめてみる日本語プログラミング「なでしこ」 第91回 HTMLのカラーコード表を作ってみよう
2025年5月24日(土)16時38分 マイナビニュース
コンピューターの画面はフルカラーで約1677万色を表現できます。その色コードを「#RRGGBB」のように表現します。これは、HTMLのカラーコード表現ですが、さまざまな場面で使われています。そこで、今回はなでしこを使ってカラーコード表を作成してみましょう。
○約1677万色ってどういうこと?
私たちが目にしている多くのディスプレイはフルカラーです。光の三原色であるRGB(赤・緑・青)のそれぞれ256階調、つまり、256の3乗である16,777,216色を表現できます。
パソコンもスマートフォンも、身の回りにある多くのLEDディスプレイで同じ色数を表示できます。冷静に考えてみると、とても多くの色を描き分けています。実際にLEDディスプレイの1ピクセルは、どうなっているのでしょうか。
ディスプレイは、とても小さな画素(ピクセル)の集合体で構成されています。そして、1つの画素は、赤・緑・青の3つのサブピクセルで構成されています。そして、この3つの色が、それぞれ光の明るさを調整することで、1677万色を表現しているのです。
○HTMLの色表現ってどうやるの?
そして、それは私たちがブラウザを通して目にしているWebサイトでも同様で、16,777,216色のすべてを自由に指定することが可能となっています。Webデザイナーは、膨大な色の中から慎重に色を選んで配置しているのです。
HTMLでは、色をHTMLカラーコードと呼ばれる形式で表現します。それは「#RRGGBB」形式と呼ばれることもあるのですが、赤(RR)、緑(GG)、青(BB)のそれぞれを、256階調で表現する方法です。その際、0から255までを16進数で表現します。16進数で256階調を表現すると、00からFFまでです。
例えば、赤色を表すHTMLカラーコードは「#FF0000」、緑色は「#00FF00」、青色は「#0000FF」です。黒色は「#000000」で白色は「#FFFFFF」です。赤・緑・青の各成分の組み合わせによって、多用な色を表現できるのです。
なお、16進数が分からないと、よく分からないかもしれません。本連載の第20回( https://news.mynavi.jp/techplus/article/nadeshiko-20/ )で、16進数について詳しく解説しているので、確認してみてください。
○なでしこで作るカラーコード表 - 簡易版
それでは、簡単に、なでしこでカラーコード表を作ってみましょう。以下のプログラムを「なでしこ簡易エディタ( https://nadesi.com/v3/start )」で実行してみましょう。
HTML=「」
# 光の三原色を作成
Rを0から1まで繰り返す:
Gを0から1まで繰り返す:
Bを0から1まで繰り返す:
赤=HEX(R×255)を2でゼロ埋め
緑=HEX(G×255)を2でゼロ埋め
青=HEX(B×255)を2でゼロ埋め
コード=「#{赤}{緑}{青}」を大文字変換
HTML=HTML&「[■] 」
HTML=HTML&「{コード}」
HTMLのラベル作成。
すると、次のように8色のカラーコードが表示されます。この8色は、光の三原色(RGB)で表現する代表的な8色です。RGBのそれぞれについて0と255(最大)の値を組み合わせたものです。
プログラムで利用している関数を確認してみましょう。関数「HEX(数値)」を使うと、数値を16進数に変換できます。そして「(値)を2でゼロ埋め」と書くと、桁数が1桁だった場合に「00」とか「0F」のように桁を0で埋めて揃えてくれます。
○もっと色数の多いカラーコード表を作ろう
続いて、もっと色数のカラーコード表を作ってみましょう。今度は、色を6段階に分けて組み合わせてみます。同じように、以下のプログラムを、なでしこ簡易エディタに貼り付けて実行してみましょう。
# 色の混ぜ具合を指定 --- (※1)
混ぜ具合=["FF", "CC", "99", "66", "33", "00"]
H=「」
HH=Hのラベル作成。
HH$文字サイズ=13px
●(RR,GG,BBで)明度計算とは:
# 数値に戻す
R=INT(「0x{RR}」) ÷ 255
G=INT(「0x{GG}」) ÷ 255
B=INT(「0x{BB}」) ÷ 255
# 明度計算
CMAX=MAX(R,G,B)
CMIN=MIN(R,G,B)
L=(CMAX+CMIN)÷2
Lを戻す
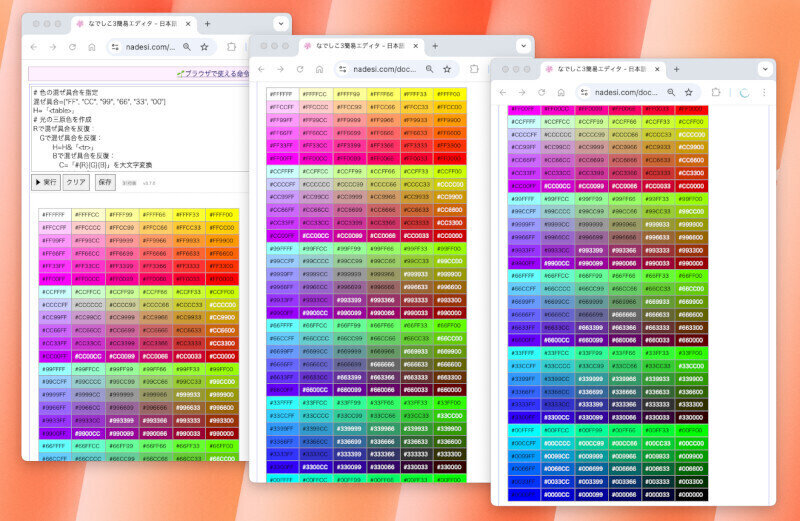
すると、次のように表示されます。30行程度のプログラムですが、216色分のカラーコード表を作成できました。
.